In today's world, websites play an essential role with CSS (Cascading Style Sheets), giving websites their layout and looks. An engaging website can bring more viewers that will help to increase your service's effectiveness. The web is regularly growing with CSS frameworks creating the styling of websites clean and productive.
In addition, it takes lots of time and effort for developers to make a stylish website. Thanks to the style sheet frameworks that have given us a faster and more manageable way to build responsive web apps. Also, developers can reuse code in those following projects they want to work with.
Moreover, You will be able to create stunning layouts quicker with your coding experience. One of the reasons behind choosing CSS is that other frameworks are complex than style sheet. Finally, and most importantly, the style sheet library saves a lot of time and energy because you need not start from scratch.
 The previous name of Bootstrap was Twitter Blueprint. Created by Twitter, developers made it for a mobile-ready layout. Also, it is the most famous front-end framework and used by 27.4% website in the whole world.
Bootstrap helps modern style and lets you create clean and responsive websites or web apps. Furthermore, it is an open-source project. So, everyone who needs it can make their project's CSS more functional.
The previous name of Bootstrap was Twitter Blueprint. Created by Twitter, developers made it for a mobile-ready layout. Also, it is the most famous front-end framework and used by 27.4% website in the whole world.
Bootstrap helps modern style and lets you create clean and responsive websites or web apps. Furthermore, it is an open-source project. So, everyone who needs it can make their project's CSS more functional.
 ZURB (a product design company) created and developed Foundation. Additionally, ZURB is behind a lot of open-source Javascript and CSS plans. Thus, it is not only a CSS framework but also a power bank of front-end development tools.
Moreover, Foundation is a top library for building web pages. Foundation makes your site accessible through many devices like phones, tablets, and more. Many renowned brands using Foundation. For instance, Adobe, eBay, Disney, Samsung, Ford, Amazon, and many more.
ZURB (a product design company) created and developed Foundation. Additionally, ZURB is behind a lot of open-source Javascript and CSS plans. Thus, it is not only a CSS framework but also a power bank of front-end development tools.
Moreover, Foundation is a top library for building web pages. Foundation makes your site accessible through many devices like phones, tablets, and more. Many renowned brands using Foundation. For instance, Adobe, eBay, Disney, Samsung, Ford, Amazon, and many more.
 Bulma is a free, open-source CSS framework developed by Flexbox. Also, it is a prominent alternative to Bootstrap, which comes with many pre-made components.
In addition, users admire it for its simple syntax and graceful design. Bulma is easy to use and provides modern code. More than 200,000 developers used it, and it has got 40,000+ stars on GitHub. Bulma is great alternative to Bootstrap.
Bulma is a free, open-source CSS framework developed by Flexbox. Also, it is a prominent alternative to Bootstrap, which comes with many pre-made components.
In addition, users admire it for its simple syntax and graceful design. Bulma is easy to use and provides modern code. More than 200,000 developers used it, and it has got 40,000+ stars on GitHub. Bulma is great alternative to Bootstrap.
 Tailwind is a popular and lightweight framework that allows freedom for all developers. Also, it permits you to get your design done according to your specific needs along with a unique design. Besides, it comes packed with flex, text-center, rotate-90, and pt-4 that can help create any design.
Tailwind is a popular and lightweight framework that allows freedom for all developers. Also, it permits you to get your design done according to your specific needs along with a unique design. Besides, it comes packed with flex, text-center, rotate-90, and pt-4 that can help create any design.
 UIKit is a modular front-end framework that allows you to import all the features you need. In addition, UIKit is a lightweight that people can use for powerful web interfaces.
Plus, it has a pro version that allows themed pages linked with an easy-to-use page builder. Altogether, this framework has over 16,000 stars on GitHub, and developers admire its easy API and clear-cut design.
UIKit is a modular front-end framework that allows you to import all the features you need. In addition, UIKit is a lightweight that people can use for powerful web interfaces.
Plus, it has a pro version that allows themed pages linked with an easy-to-use page builder. Altogether, this framework has over 16,000 stars on GitHub, and developers admire its easy API and clear-cut design.
 Milligram is a modern and minimalist CSS framework that comes with a strong community of developers. Besides, it includes fabulous features to boost the productivity of your design. Many famous companies are using this framework. They are Airform, The Node.js Foundation, and many more.
Milligram is a modern and minimalist CSS framework that comes with a strong community of developers. Besides, it includes fabulous features to boost the productivity of your design. Many famous companies are using this framework. They are Airform, The Node.js Foundation, and many more.
 Pure is an open-source framework built and developed by Yahoo. Also, it is a tiny and responsive media query that can be applied to all web projects. This micro-framework comes in a small weight of 3.7 KB when compressed for use. If you choose to apply a subset of these modules, you can store even more bytes.
Moreover, Pure built with mobile devices in mind. Also, it gives reusable and overrides styles that can combine with any project.
Pure is an open-source framework built and developed by Yahoo. Also, it is a tiny and responsive media query that can be applied to all web projects. This micro-framework comes in a small weight of 3.7 KB when compressed for use. If you choose to apply a subset of these modules, you can store even more bytes.
Moreover, Pure built with mobile devices in mind. Also, it gives reusable and overrides styles that can combine with any project.
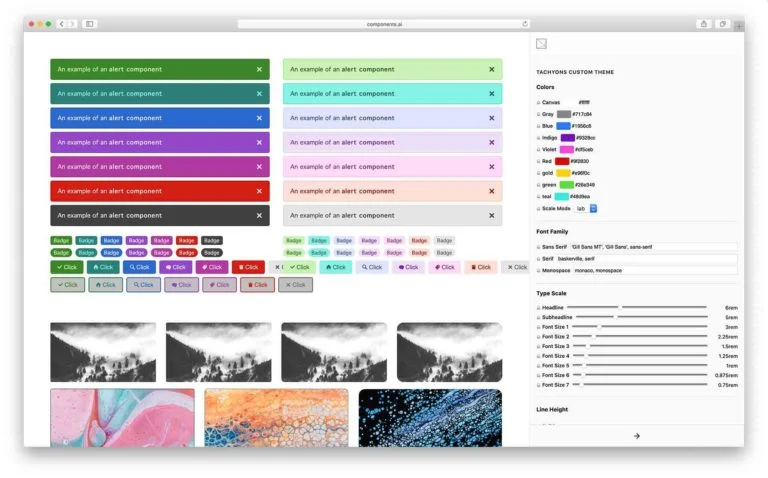
 Tachyons is a fast-loading and 100% responsive CSS framework. Unfortunately, tachyons does not come with pre-built UI components like Foundation and Bootstrap. Although, the documentation guides the development principles. Additionally, it shows you the project's design patterns and promotes reusability.
Furthermore, they offer an API that gives custom library build with generated documentation. Also, they have made a GUI for generating Tachyons builds over at Components AI. That will output css-in-js and css variable configs for including in projects.
Tachyons is a fast-loading and 100% responsive CSS framework. Unfortunately, tachyons does not come with pre-built UI components like Foundation and Bootstrap. Although, the documentation guides the development principles. Additionally, it shows you the project's design patterns and promotes reusability.
Furthermore, they offer an API that gives custom library build with generated documentation. Also, they have made a GUI for generating Tachyons builds over at Components AI. That will output css-in-js and css variable configs for including in projects.
 Materialize is a front-end framework based on Material Design for various websites and Admin Dashboard Templates. Most importantly, developed and designed by Google, it is being used everywhere on massive projects.
Additionally, Materialize CSS is an open-source CSS framework. You will find the functionality simple to execute the material design in projects. Also, it refined animations and transitions to give a smoother experience for developers. Plus, for its detailed documentation, it is easier for new users to get started fast.
Materialize is a front-end framework based on Material Design for various websites and Admin Dashboard Templates. Most importantly, developed and designed by Google, it is being used everywhere on massive projects.
Additionally, Materialize CSS is an open-source CSS framework. You will find the functionality simple to execute the material design in projects. Also, it refined animations and transitions to give a smoother experience for developers. Plus, for its detailed documentation, it is easier for new users to get started fast.
 Semantic UI is a front-end development toolkit and carries endless pre-built components. With the components, it serves you to build unique and responsive layouts.
Plus, it uses short JavaScript, HTML, and debugging to give users a better experience. Also, it mixes with Angular, React modules, Ember, Meteor, and more. With Semantic, create your UI once, then customize and use the same code everywhere.
Semantic UI is a front-end development toolkit and carries endless pre-built components. With the components, it serves you to build unique and responsive layouts.
Plus, it uses short JavaScript, HTML, and debugging to give users a better experience. Also, it mixes with Angular, React modules, Ember, Meteor, and more. With Semantic, create your UI once, then customize and use the same code everywhere.
Why do front-end developers need a CSS framework?
Here, in the following list, you will see some important reasons and understand the importance of the style sheet for designing your project. Have a look at the following points that will let you know a bit more about CSS frameworks:Main Features
- To create a website/web app quicker, you will need CSS frameworks.
- CSS Frameworks provide you fresh and symmetrical designs.
- By using style sheet, you will be able to save time and energy.
- style sheet components allow you to build user-friendly interfaces.
- They help to increase your project's development.
- ID & Classes let you apply pre-defined stylings HTML elements like colors, backgrounds, and more.
- With having limited coding skills, a CSS framework must allow you to create a design.
- Also, they run in different cross-browsers.
Bootstrap
 The previous name of Bootstrap was Twitter Blueprint. Created by Twitter, developers made it for a mobile-ready layout. Also, it is the most famous front-end framework and used by 27.4% website in the whole world.
Bootstrap helps modern style and lets you create clean and responsive websites or web apps. Furthermore, it is an open-source project. So, everyone who needs it can make their project's CSS more functional.
The previous name of Bootstrap was Twitter Blueprint. Created by Twitter, developers made it for a mobile-ready layout. Also, it is the most famous front-end framework and used by 27.4% website in the whole world.
Bootstrap helps modern style and lets you create clean and responsive websites or web apps. Furthermore, it is an open-source project. So, everyone who needs it can make their project's CSS more functional.
Main Features
- It is the most used front-end framework and comes with plenty of free and premium templates.
- You will get enough features as pre-styled components, grid system, navigations, and more.
- It can solve almost any problem you face creating your project's front-end design.
- You can customize it using SASS. Install your project with npm, import the parts, and use SASS variables to customize it.
- Hundreds of developers maintain Bootstrap, so it assures you long-term support.
Foundation
 ZURB (a product design company) created and developed Foundation. Additionally, ZURB is behind a lot of open-source Javascript and CSS plans. Thus, it is not only a CSS framework but also a power bank of front-end development tools.
Moreover, Foundation is a top library for building web pages. Foundation makes your site accessible through many devices like phones, tablets, and more. Many renowned brands using Foundation. For instance, Adobe, eBay, Disney, Samsung, Ford, Amazon, and many more.
ZURB (a product design company) created and developed Foundation. Additionally, ZURB is behind a lot of open-source Javascript and CSS plans. Thus, it is not only a CSS framework but also a power bank of front-end development tools.
Moreover, Foundation is a top library for building web pages. Foundation makes your site accessible through many devices like phones, tablets, and more. Many renowned brands using Foundation. For instance, Adobe, eBay, Disney, Samsung, Ford, Amazon, and many more.
Main Features
- Foundation comes with many built-in features as container types, navigation bars, and a grid system.
- It features flexible components, so customizing the design is faster with it.
- Also, it allows you to use pre-made HTML layouts for designing projects based on your choices.
- Foundation works with ZURB's Motion UI library that lets you make animations with built-in effects.
- It helps you with responsive email templates or fastest WooCommerce theme for any client, along with your old versions of Microsoft Outlook.
- You can make your design lively with the help of Motion UI.
- a huge range of Video Tutorials available
Bulma
 Bulma is a free, open-source CSS framework developed by Flexbox. Also, it is a prominent alternative to Bootstrap, which comes with many pre-made components.
In addition, users admire it for its simple syntax and graceful design. Bulma is easy to use and provides modern code. More than 200,000 developers used it, and it has got 40,000+ stars on GitHub. Bulma is great alternative to Bootstrap.
Bulma is a free, open-source CSS framework developed by Flexbox. Also, it is a prominent alternative to Bootstrap, which comes with many pre-made components.
In addition, users admire it for its simple syntax and graceful design. Bulma is easy to use and provides modern code. More than 200,000 developers used it, and it has got 40,000+ stars on GitHub. Bulma is great alternative to Bootstrap.
Main Features
- Bulma comes with a fresh and modern design.
- You can customize colors, paddings, and various block default properties by SASS.
- It makes a dull web page engaging and winning.
- You can import it quickly into your projects.
- It can combine Javascript frameworks such as Vue or React.
- Being an appealing CSS framework, it gives you an attractive webpage by default.
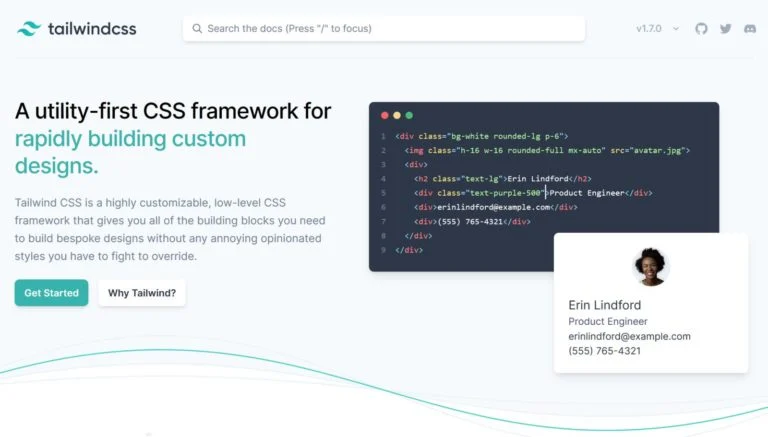
Tailwind
 Tailwind is a popular and lightweight framework that allows freedom for all developers. Also, it permits you to get your design done according to your specific needs along with a unique design. Besides, it comes packed with flex, text-center, rotate-90, and pt-4 that can help create any design.
Tailwind is a popular and lightweight framework that allows freedom for all developers. Also, it permits you to get your design done according to your specific needs along with a unique design. Besides, it comes packed with flex, text-center, rotate-90, and pt-4 that can help create any design.
Main Features
- It makes all the standard styles perform for all elements, flexible layouts, or specific text colors.
- Tailwind CSS doesn't have any pre-made components or any specific design language. So it will be more productive to perform custom designs.
- It lets you make custom components that you can reuse during your projects.
- Tailwind CSS enables you to use the features to write more effective code in CSS.
- With the same sizing scale and color palette, you can make the same component with a different appearance in the following project.
UIkit
 UIKit is a modular front-end framework that allows you to import all the features you need. In addition, UIKit is a lightweight that people can use for powerful web interfaces.
Plus, it has a pro version that allows themed pages linked with an easy-to-use page builder. Altogether, this framework has over 16,000 stars on GitHub, and developers admire its easy API and clear-cut design.
UIKit is a modular front-end framework that allows you to import all the features you need. In addition, UIKit is a lightweight that people can use for powerful web interfaces.
Plus, it has a pro version that allows themed pages linked with an easy-to-use page builder. Altogether, this framework has over 16,000 stars on GitHub, and developers admire its easy API and clear-cut design.
Main Features
- It includes lots of features and carries all typical utilities and components.
- UIKit has 16,915 stargazers in GitHub.
- Its Zip file consists of CSS and JavaScript files to make it easier to get started.
- UIKit has an easy install and setup process.
- Copying SASS variables into your project is easy using it.
- It provides a web-based customizer that allows you to adjust the design in real-time.
- UIKit runs in all the modern web browsers like Safari, Chrome, Mozilla Firefox, and more.
Milligram
 Milligram is a modern and minimalist CSS framework that comes with a strong community of developers. Besides, it includes fabulous features to boost the productivity of your design. Many famous companies are using this framework. They are Airform, The Node.js Foundation, and many more.
Milligram is a modern and minimalist CSS framework that comes with a strong community of developers. Besides, it includes fabulous features to boost the productivity of your design. Many famous companies are using this framework. They are Airform, The Node.js Foundation, and many more.
Main Features
- It appears a small weight of 2 KB when compressed.
- You don't need to reset or override files to make your custom styles.
- It needs to understand the official documentation to get you started within a day.
- You can install it with npm.
- It has various Typography options with customizable font sizes.
Pure
 Pure is an open-source framework built and developed by Yahoo. Also, it is a tiny and responsive media query that can be applied to all web projects. This micro-framework comes in a small weight of 3.7 KB when compressed for use. If you choose to apply a subset of these modules, you can store even more bytes.
Moreover, Pure built with mobile devices in mind. Also, it gives reusable and overrides styles that can combine with any project.
Pure is an open-source framework built and developed by Yahoo. Also, it is a tiny and responsive media query that can be applied to all web projects. This micro-framework comes in a small weight of 3.7 KB when compressed for use. If you choose to apply a subset of these modules, you can store even more bytes.
Moreover, Pure built with mobile devices in mind. Also, it gives reusable and overrides styles that can combine with any project.
Main Features
- A minimalist appearance that is simple to customize.
- It comes with pre-made parts that are responsive and made for the present web.
- It styles for vertical and horizontal menus, including support for dropdown menus.
- Pure comes with tiny file size: 3.7KB minified + gzip.
- Maintained by Yahoo, it gives your project a reliable choice for long-lasting usage.
- It gives helpful form alignments that look excellent on all screen sizes.
- It includes Normalize.css to adjust cross-browser compatibility issues.
- Pure works in Firefox, Chrome, Safari, and more.
- It is responsive by default but has non-responsive options.
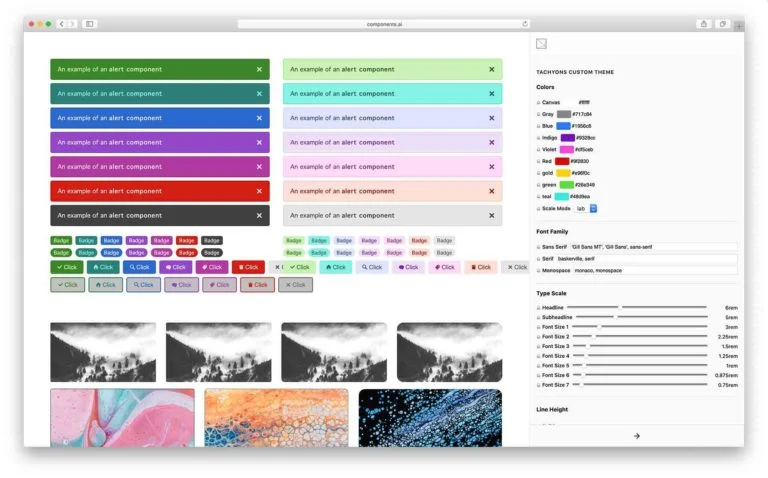
Tachyons
 Tachyons is a fast-loading and 100% responsive CSS framework. Unfortunately, tachyons does not come with pre-built UI components like Foundation and Bootstrap. Although, the documentation guides the development principles. Additionally, it shows you the project's design patterns and promotes reusability.
Furthermore, they offer an API that gives custom library build with generated documentation. Also, they have made a GUI for generating Tachyons builds over at Components AI. That will output css-in-js and css variable configs for including in projects.
Tachyons is a fast-loading and 100% responsive CSS framework. Unfortunately, tachyons does not come with pre-built UI components like Foundation and Bootstrap. Although, the documentation guides the development principles. Additionally, it shows you the project's design patterns and promotes reusability.
Furthermore, they offer an API that gives custom library build with generated documentation. Also, they have made a GUI for generating Tachyons builds over at Components AI. That will output css-in-js and css variable configs for including in projects.
Main Features
- Tachyons focuses on giving great utility classes to boost productivity.
- It adds many ready-to-use components.
- It gives tools for the betterment of the accessibility of websites.
- Tachyons allows functional templates that may use in various setups. For example, static HTML, Rails, React, Angular, and many more.
- It is an excellent choice for building scalable design systems.
- Also, it allows making reusable resources to build diverse and flexible components.
Materialize
 Materialize is a front-end framework based on Material Design for various websites and Admin Dashboard Templates. Most importantly, developed and designed by Google, it is being used everywhere on massive projects.
Additionally, Materialize CSS is an open-source CSS framework. You will find the functionality simple to execute the material design in projects. Also, it refined animations and transitions to give a smoother experience for developers. Plus, for its detailed documentation, it is easier for new users to get started fast.
Materialize is a front-end framework based on Material Design for various websites and Admin Dashboard Templates. Most importantly, developed and designed by Google, it is being used everywhere on massive projects.
Additionally, Materialize CSS is an open-source CSS framework. You will find the functionality simple to execute the material design in projects. Also, it refined animations and transitions to give a smoother experience for developers. Plus, for its detailed documentation, it is easier for new users to get started fast.
Main Features
- It increases the use of design language and the personalities that are familiar with it.
- It contains pre made components for almost everything.
- Materialize CSS begins with advanced Javascript features to support interactions.
- Also, it can make your works easy to use for the targeted audience.
- You may create web apps using its various components as floating navigation bar and swipe interactions.
Semantic UI
 Semantic UI is a front-end development toolkit and carries endless pre-built components. With the components, it serves you to build unique and responsive layouts.
Plus, it uses short JavaScript, HTML, and debugging to give users a better experience. Also, it mixes with Angular, React modules, Ember, Meteor, and more. With Semantic, create your UI once, then customize and use the same code everywhere.
Semantic UI is a front-end development toolkit and carries endless pre-built components. With the components, it serves you to build unique and responsive layouts.
Plus, it uses short JavaScript, HTML, and debugging to give users a better experience. Also, it mixes with Angular, React modules, Ember, Meteor, and more. With Semantic, create your UI once, then customize and use the same code everywhere.
Main Features
- It is well documented and simple to use.
- It comes with 300+ theming variables and 50+ UI components.
- All the components are included here with its Stylesheet and JavaScript file.
- You can load here only the elements you want and reduce the file size and loading time.
- Semantic UI has ready codings that make pleasant layout designs.
- It is well written and comes with plenty of demos, each with its source codes.
Comments